The 1, 2, 3 of Defensive Design
Despite Outlook.com and Yahoo Mail recently moving to enable images by default, there are still many email clients that block images by default. Upwards of one-third of your emails are likely opened with images disabled. That makes “defensive design” techniques like HTML text and alt text a must.
I have a three-pronged philosophy when it comes to defensive design:
 1. Basic, low-effort defensive design should be status quo. That means baking a fair amount of HTML text and alt text into your email template, using preheader text, using HTML text and alt text in your primary and secondary messaging.
1. Basic, low-effort defensive design should be status quo. That means baking a fair amount of HTML text and alt text into your email template, using preheader text, using HTML text and alt text in your primary and secondary messaging.
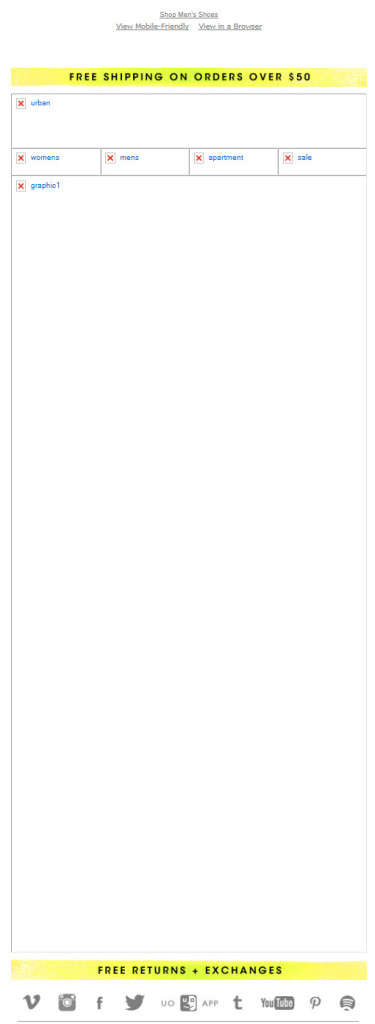
This Orbitz email is a great example of using HTML text and this B&H email uses a strong mix of HTML text and alt text. The B&H example is particularly telling since on the day that I took that screenshot, they were having image server problems or something so that none of the images loaded despite them being whitelisted. A similar issue affected a recent Urban Outfitters email, such that only some of the images loaded. It revealed that they don’t use any HTML text outside of their preheader and footer and that the alt text for their primary message block was “graphic1,” which is placeholder text they’ve used in the past.
2. More attention to defensive design is warranted for transactional emails, welcome emails, win-back emails, and re-permission emails. Since these are emails that are more likely to be viewed with images blocked, more HTML text in particular should be used.
3. Consider periodically designing more heavily for blocked images. Just like you spend more time on the image-on appearance of some emails, it’s worth spending more time on defensive design on occasion as well. More advanced techniques like using background colors for images or creating mosaics by color blocking table cells come into play here.
This Bendon Lingerie email is a great example of a simple and powerful mosaic paired with succinct alt text. And this Mothercare email uses a mosaic, background colors on images, and extensive styled alt text to create an images-off experience that rivals the images-on experience.
Future Prediction:
Considering that spam is well under control and that mobile bandwidth is becoming more plentiful, I predict that image blocking will gradually go away in the years ahead. By 2018, I think defensive design will be unnecessary. But while we wait for the future to get here, these techniques will continue to be effective and well worth marketers’ time.
 Email Marketing Rules
Email Marketing Rules








































Pingback: Crash Course: Building an Email Newsletter — SitePoint